So verwenden Sie Progressive Web Apps (PWAs) mit Chrome unter Windows 10

Zwar gibt es bereits seit einigen Jahren PWAs, doch die Chrome-Unterstützung unter Windows 10 führt zu einer wesentlich größeren Benutzerbasis. Hier erfahren Sie, wie Sie PWAs unter Windows 10 mit Chrome 70 oder höher installieren und einsetzen können.
Installieren Sie PWAs mit Chrome unter Windows 10
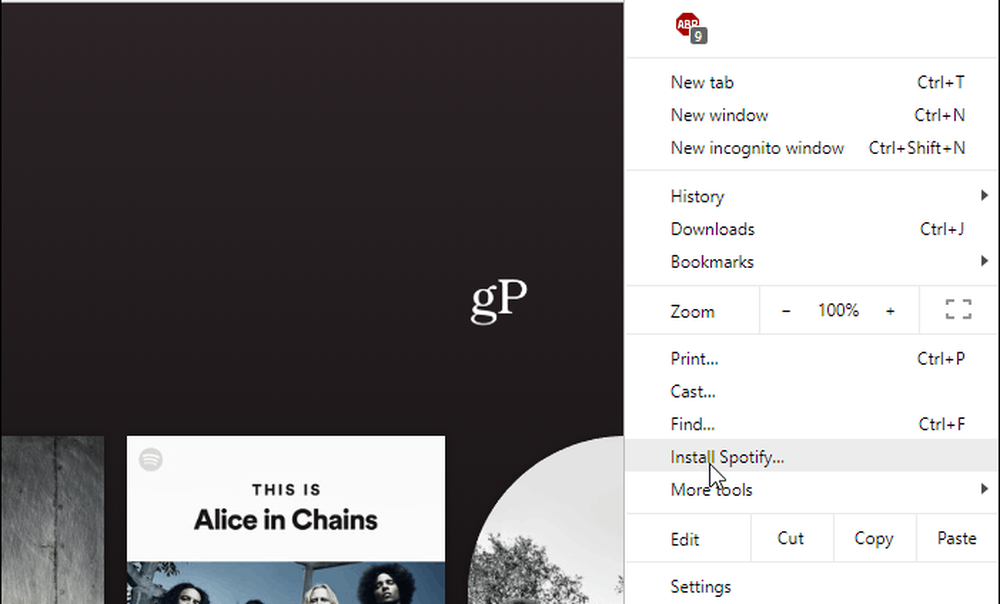
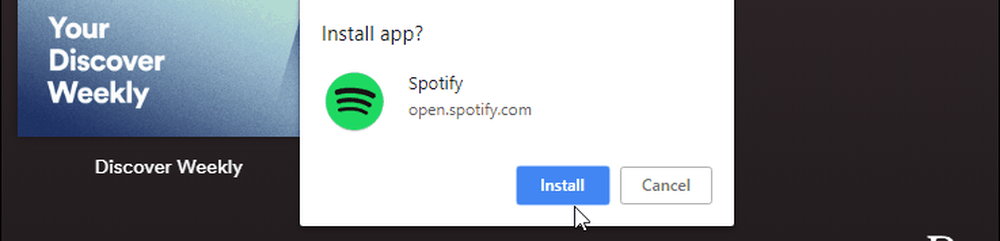
Google bietet noch keinen PWA-Store an, aber Sie können immer noch PWAs erhalten. Sie müssen nur wissen, welche Services sie sowie die Website anbieten. In diesem Beispiel verwenden wir Spotify und Twitter. Besuchen Sie diese Spotify-PWA-Site in Chrome. Klicken Sie oben rechts in der Symbolleiste auf das Chrome-Menü und wählen Sie dann "Spotify installieren" aus dem Menü.

Vergewissern Sie sich dann, dass Sie es installieren möchten, wenn Chrome die Nachricht anzeigt.

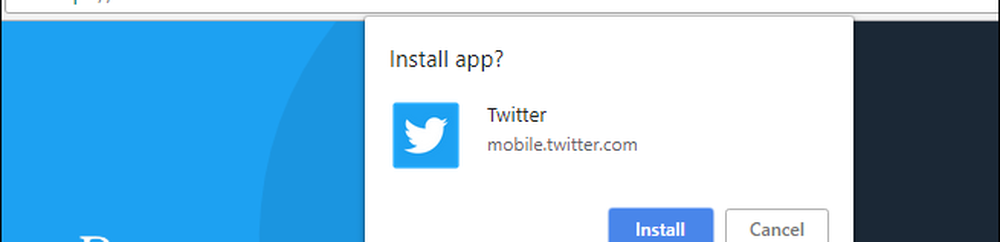
Der Prozess ist für Twitter der gleiche. Gehen Sie zur mobilen Twitter-Website und klicken Sie auf die Schaltfläche Chrome-Menü> Twitter installieren und vergewissern Sie sich, dass Sie es wollen.

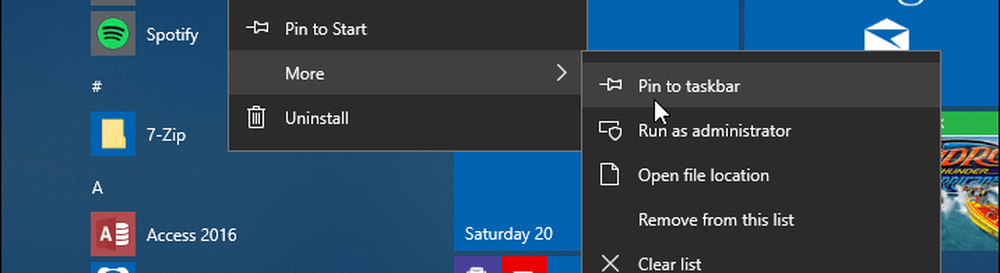
Sobald Sie die PWA installiert haben, erscheint das Symbol im Startmenü und auf dem Desktop und Sie starten es wie jede andere Desktop-App. Sie können es sogar an die Taskleiste anheften, wenn Sie möchten.

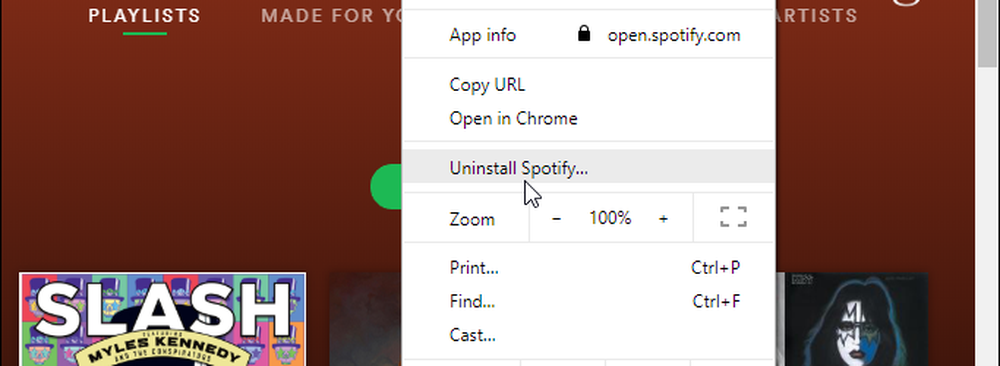
Sie wissen, ob es sich bei einer App um eine PWA handelt, da sie vom Browser-Wrapper umgeben wird. Wenn Sie es deinstallieren möchten, klicken Sie einfach auf das Menü und dann auf "App-Namen deinstallieren".

Während wir hier gezeigt haben, wie man eine PWA von Chrome aus installiert, ist es erwähnenswert, dass Sie auch PWAs aus dem Microsoft Store unter Windows 10 installieren können der Laden. Der PWA-Zugriff ist im Moment etwas verwirrend, aber mit zunehmender Popularität und Entwicklung wissen Sie nicht, ob Sie einen verwenden oder nicht - wie es für die meisten Benutzer ohnehin der Fall sein sollte.
Google wird die PWA-Unterstützung in Chrome für Mac OS und Linux mit Chrome 72 offiziell hinzufügen. Wenn Sie jetzt mit Desktop-PWAs auf diesen Plattformen beginnen möchten, können Sie dies tun. Es ist bereits implementiert, Sie müssen zu:
chrome: // flags / # enable-desktop-pwas
Aktivieren Sie es und starten Sie den Browser neu.
Für Progressive Web Apps ist es noch früh, und Spotify und Twitter sind die bekanntesten zum Zeitpunkt der Veröffentlichung. Erwarten Sie jedoch in naher Zukunft noch viel mehr. Wenn Sie jedoch mehr PWAs finden möchten, schauen Sie sich diese Liste auf GitHub an oder besuchen Sie PWA.Rocks. Dort finden Sie verschiedene PWAs in Kategorien, von Spielen bis zu Produktivitätswerkzeugen.